Gimpresso
Annex room
※ このページは、家(IE)をサポートしていません。WebGLをサポートしているブラウザでご参照下さい。Mac OSでは、10.6以降の環境が必要です。
HTML5 3D CANVAS Blender SketchUp
このページは、ブラウザ上での3D空間の作り方についてのメモです。
HTML5 で Canves タグ や WebGLを使った3D View を作る方法について
Google SketchUp と Blender を使った2通りの方法とWebサービスをご案内しています。
Google SketchUpのプラグイン SU2WebGL を使ってCANVASタグを
生成して、HTML5で WebGL 3D Viewを構成しています。
プラグインDLは、 http://akitenh.dip.jp/blog/2006/12/sketchup_2.html
ダウンロードしたZipファイルの中にプラグインのインストール方法や使い方が書いています。
簡単に説明しておくと、SUWebGLプラグインは、Zipファイルに同梱されている CanvasMatrix.js ファイルに依存するhtmlファイルを生成してくれます。
生成されたCanvasタグを含むhtmlファイルと同じディレクトリにCanvasMatrix.js を置いてWebGL対応ブラウザで見ると上記のような3D Viewが出来ます。(上記htmlファイルはCSSを若干カスタムしています。)
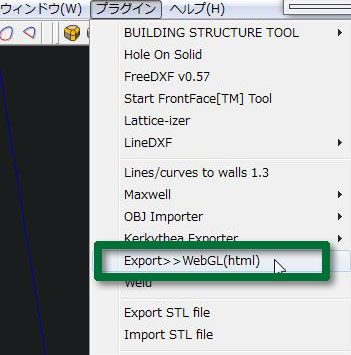
SketchUpでの使い方は、プラグインメニューに Export WebGL(html)メニューが出来ているのでそこから使います。 ☟ の画像
このプラグインは、少ないポリゴン数で有効です。上記オブジェクトは、Blenderでモデリング後インポートしていて、Blenderで数えたポリゴン数が約10,000個でした。このぐらいの数までかなぁという印象。GSUでモデリングするともっとイケるかも知れません。

◆ Blender + x3dom = 3D View ◆
BlenderでX3Dエクスポート > HTML5 WebGL に対応
したJavaScript Webライブラリのコンバーター機能を使って
htmlソースを書き出す。
LMB = オービット
MMB(Ctrl + LMB) = パン
RMB(ドラッグ or Alt + LMB) = ズーム
M(選択後) = シェーディング切り替え
D = コンソール表示
Space = レンダリングデータ
上記の3DオブジェクトはBlenderのX3Dエクスポート機能を使って出力したオブジェクトを
x3dom というHTML5 WebGL に対応したレンダリングライブラリにあるJavaScriptライブラリを
使って表示しています。(通常はオンライン参照させますが当ページはファイル参照させています。)
(Blender2.64を使用。2.49bのx3d形式では機能しません。) 作成方法を下に説明しています。
作業手順 :
1. Blenderでエクスポートした.x3dファイルをエディタで開いてソースをコピー。
( htmlエディタあるいはテキストエディット・メモ帳)
2. Webライブラリのオンラインコンバーターにソースをペーストしてhtmlファイルをエクスポートする。
3. 自分のホームページのhtmlファイルにソースを貼り付けて調整する。
大きく分けると上記の手順で行います。以下に上記3つのステップを動画説明も含めて書いております。
◆ 1. 先ず、Blenderで.x3dフォーマットでエクスポートします。
今回はマテリアルカラ―を赤に設定し光源とカメラを設定してエクスポートしています。
◆ 2. 次にBlenderが作成してくれた.x3dファイルをエディタで開いてソースをコピーします。
下の動画では、htmlエディタにMicrosoft Expression Web4を使っていますがテキストエディット(Mac)メモ帳(PC)でもかまいません。
メモ帳で開く場合は、すべての文書選択で開いて下さい。
◆ 3. Webライブラリの .x3dom に行ってライブラリで使えるhtmlファイルにコンバートします。
先ほどコピーしたソースをペーストしてコンバートボタンを押すだけの事ですが幾つかの設定が必要なのとコンバーターへのリンクが
どこにあるのか分かりにくいので下の動画をご参照下さい。
基本的にx3domトップページから Documentation Page に飛ぶと Blender Export 関連のページが用意されています。
オンラインコンバーターは、インプットのデフォルト設定がClassic encording(VRML97)の設定になっています。
XML encording(X3D)に変更して下さい。アウトプットのデフォルト設定もVRML97なので HTML5 encording に変更して下さい。
コンバートが出来たら、そのソースを自分のホームページhtmlファイル内にコピペしてCSSを調整すれば上のような 3D View が出来上がります。このファイルの.jsファイルは.x3domのJavaScriptオンライン・ライブラリを参照するかたちです。
SketchUpのプラグインとは違い.jsファイルを自分のHPに置きません。
私の環境では、ブラウザ上での3DコントロールがSU2WebGLよりもかなり軽く動作しています。
■ x3domサイトメインページURLはココです。
http://www.x3dom.org/
■ Blender Export ページはココです。
http://x3dom.org/docs/dev/tutorial/blender_export.html
■ オンライン・コンバーターページはココです。
http://doc.instantreality.org/tools/x3d_encoding_converter/
そんなソースをコピぺなんてやってられないよ、という方は、下の手段もあります。
↓
の3D Viewは3Dfile.io というWebサービスを使って3DモデルをHPに貼り付けています。
コチラは超簡単。ユーザー登録するとUPしたモデルの管理が出来ますが登録しなくても利用可で
3Dmodelのオンラインストレージという感じ。 3Dfile.io に3DオブジェクトをUPして Embed
ボタンを押すと下記のようなインラインフレームタグが生成されます。サイズを任意指定してそれを自分のHPに貼り付ければ下のような感じになります。
■ 3Dfile.ioトップページは、ココ
http://3dfile.io/
◆◆◆ Copyright - all rights reserved 2013 Ⓒ GIMPresso | Site Powered by Boogie Nights NOS Engine + G-Lader 60 ◆◆◆